What is a Progressive Web App for Healthcare?

If you’re a digital marketer or developer, chances are that you’ve come across Progressive Web Applications (PWA). The framework is slowly replacing native apps – and for good reason, as people hardly-ever download new, native apps.
The average is zero per month. There are obvious exceptions for service-based businesses, like Uber and Grub hub, but for the most part, users rely on the open web to get their information, be it a provider profile, location, or content about medical conditions.
So what exactly are PWAs?
Understanding Healthcare Progressive Web Apps
A Progressive Web App (PWA) combines the smooth and rich experience of a native app with the discoverability of the web. It’s the best of both worlds – an app-like experience with the convenience of the searchable web.
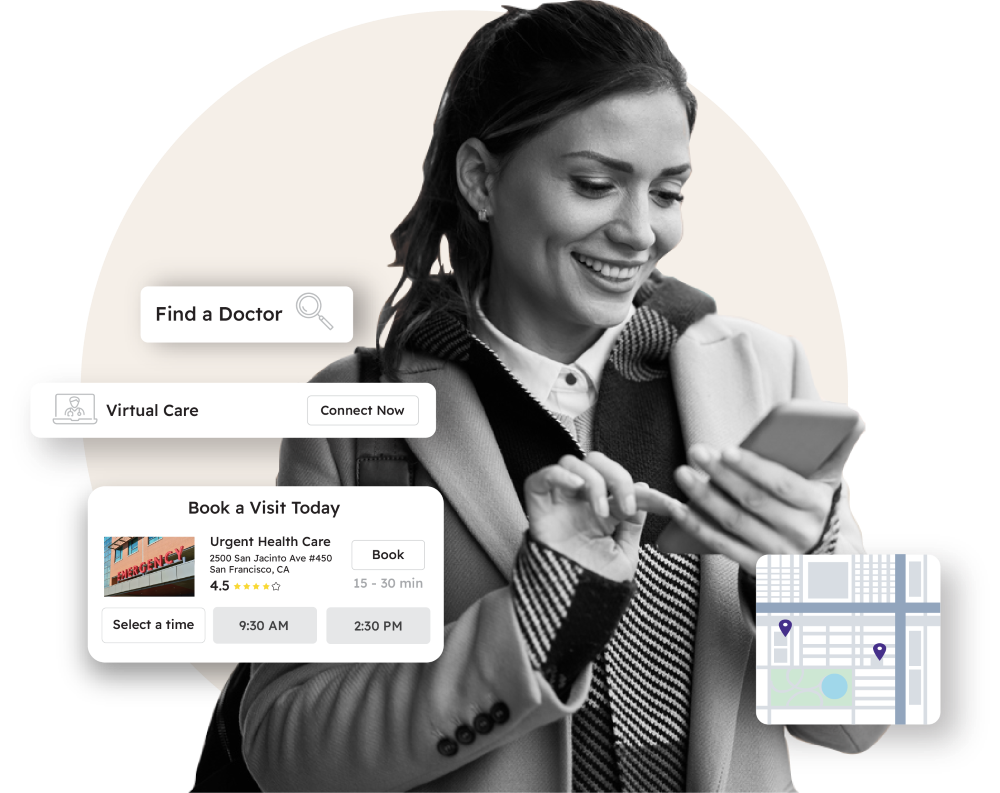
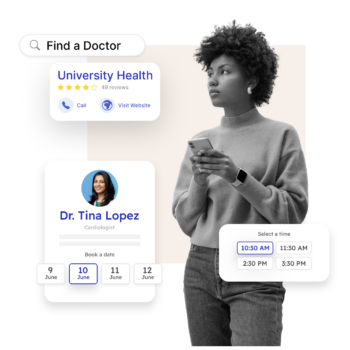
By entering an URL address – or clicking a link from search results – customers enter a seamless experience that’s purpose-built for mobile devices. From push notifications and offline access to prompting users to pin a healthcare network’s app-icon to the home screen, PWAs deliver a friction-free experience.
PWAs are built on frameworks like Qwik, HTML or CSS, and can be pushed directly to users, eliminating the need for cumbersome app stores. There’s no installing the app. Users experience the app-like interface by visiting your digital front door.
What are the benefits of PWA for healthcare?
Google offers a checklist for the features that a baseline PWA should include. Here are a few:
- Having a service worker for offline capability and push notifications
- The web-app manifest for add-to-home screen
- Being responsive/ adaptive across all devices and cross-browser
- Fast page-loads on 3G networks
- Snappy, seamless page transitions
PWA isn’t just a new website, it’s a completely new way to attract, engage and convert mobile patients. Your website is your native app. And for finding doctors and locations to telehealth, a PWA offers a crisp, snappy, and fast frontend that gets patients to the right line of care, all from a mobile device.
Why should healthcare networks care about PWAs?
Considering that mobile reliance is on an upward trajectory – with patients turning to their devices to research providers, find locations, and book appointments – there’s a big opportunity for increased engagement by upgrading to an always-fast digital experience.
Mobile represents an untapped opportunity. Why? Because health networks are faced with surging mobile traffic, yet the desktop remains the primary revenue source. There’s a conversion-rate delta between mobile and desktop – and the barrier preventing mobile from driving revenue is poor performance.
On mobile, customers expect a frictionless experience. Being the case, the average mobile-landing page takes over 22 seconds to load, which translates into patient abandonment.
Mobile is where all the growth is happening — and to meet patient expectations — a new way to build for devices is required to capture and retain their attention.
PWA delivers the effortless mobile experience that patients want, which for health systems results in capturing more bookings. Health networks that adopt PWA take a technological-leap forward to improving the quality and efficiency of the digital front door.
Learn more?
PWAs require a new set of engineering skills and architecture to manage events, bookings, caching, pre-rendering, predicting a patient’s next move, and uniting each feature into a holistic, seamless and fast experience.
We work with major healthcare networks, all exhibiting positive returns. We’d love to share with you what we can achieve and explore working together. Please don’t hesitate to reach out.


 Veterans Affairs
Veterans Affairs