Website Architecture for Modern Healthcare Customers

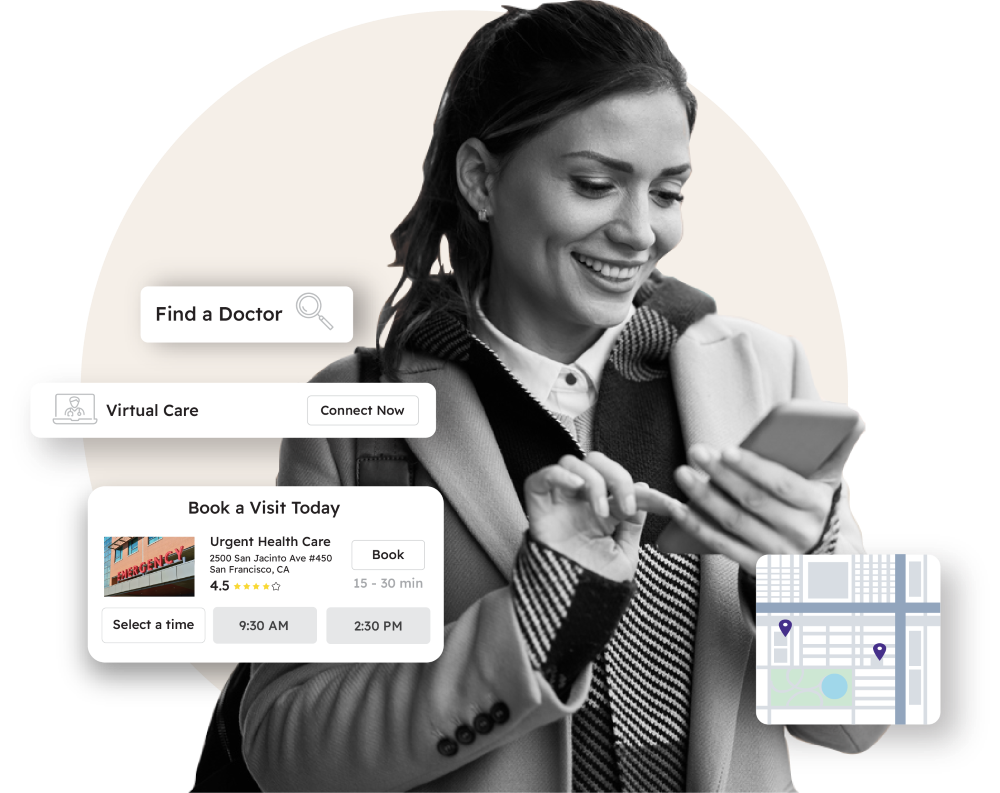
Your customers turn to the internet to seek answers, buy products, do research, and, increasingly, find available providers. And they are conditioned to expect digital excellence everywhere they go on the web.
Today’s digital experiences are sophisticated, personalized, and purpose-built to ensure customers can get what they need with total ease. Unfortunately, healthcare websites remain cumbersome, painfully slow, and deliver a cognitive load that can stun any user.
Customers want to book appointments immediately – from a mobile device – and get access to care in a manner that’s as simple as searching for, selecting, and purchasing a product.
Customer expectations have changed, and for healthcare, represents an operational shift, as provider schedules become more open, and booking an appointment no longer happens over the phone.
The bedrock to any great experience is performance – delivering a frictionless frontend.
A frictionless healthcare website starts with modern infrastructure
If you’re burdened with a legacy, monolithic system and swimming in technical debt, it’s time to transform. While the task seems intimidating, it doesn’t have to be. The following are techniques to preserve speed and to achieve a resilient, scalable website:
Choose the right framework: There are a multiple of frameworks to choose from – from React and Angular to Vue – but not all are equal. Investigate what guardrails are in place to promote speed, while preventing future degradation. Best-in-class frameworks are built for caching and pre-fetching, and ensure nothing blocks the critical rendering path. Built-in performance features are key to delivering a successful website that remains fast, and frictionless, especially on mobile devices.
Server-Side Rendering: By rendering and optimizing the interface on the server, rather than the browser, you can deliver a fully rendered, fast page to customers.
Deliver at the edge: By moving content to the cloud, leaning on CDNs and a distributed system, infrastructure is resilient and reliable, especially during high-traffic events. The cloud is built to self-diagnose traffic surges – able to route traffic to available nodes – to prevent downtime.
Go headless: Your technology stack can be preserved – and continue to serve as your CMS – but the frontend can be decoupled and modernized. The ability to bolt-on a presentation layer, without re-platforming, provides the freedom and velocity to deploy a more contemporary user experience. With a headless backend, the frontend is liberated. Content remains dynamic and fast, as the presentation and application layers can be cached and updated via web services or API calls.
APIs for dynamic content: Using APIs for dynamic content that cannot be cached, such as provider and urgent care timeslots, reduces network traffic and dedicates backend servers to deploy real-time content.
Promoting frontend performance and backend resilience
Modern infrastructure is as much about the customer as about IT preparedness. Combining the right framework, embracing the edge, and caching content maintains a fast customer experience, while absorbing traffic surges, helping websites to remain resilient and scalable.


 Veterans Affairs
Veterans Affairs